在这里,我们将使用和讨论xstate,它是前端和后端应用程序的 javascript 和 typescript 应用程序的状态管理和编排解决方案。
对于大型应用程序来说,正确管理全局状态至关重要,有多种方法可以做到这一点,例如使用 react context、redux、mobx 和 react query。
xstate 是一个简单的库,通过使用它们的钩子来管理状态组件级别以及全局级别。那么,让我们深入了解它的实现。
1. 导入模块
我们将把 xstate 和 @xstate/react 最新版本导入到我们现有的项目中。
npm 安装 xstate @xstate/react
2、加法机
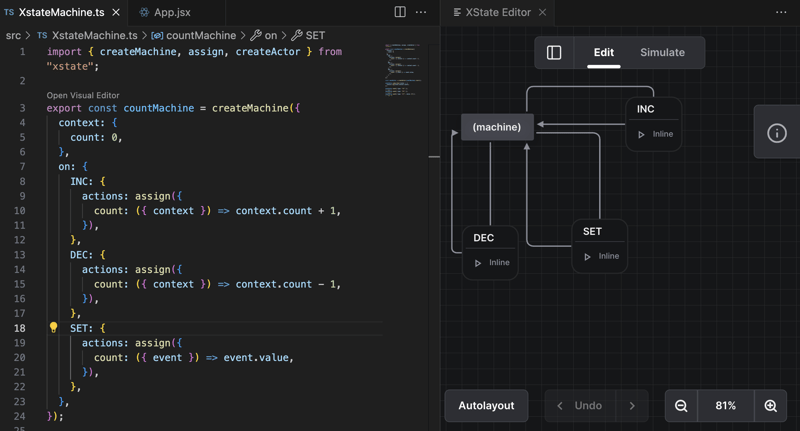
创建一个新文件,例如:myfirstmachine.ts
const countmachine = createmachine({
context: {
count: 0,
},
on: {
inc: {
actions: assign({
count: ({ context }) => context.count + 1,
}),
},
dec: {
actions: assign({
count: ({ context }) => context.count - 1,
}),
},
set: {
actions: assign({
count: ({ event }) => event.value,
}),
},
},
});
您可以使用 xstate vscode 扩展看到机器的可视化。

3.使用机器并创建actor
使用我们在机器中实现的全局逻辑。我们将使用两个钩子usemachine和createactor。
const [state, send] = usemachine(countmachine);
const countactor = createactor(countmachine).start();
4. 执行动作
现在,可以使用这些常量执行读取和写入操作。
要修改值,请使用 -
send({ type: "inc" })
send({ type: "dec" })
send({ type: "set", value: 5 })
并且访问更新的实时值我们会珍惜使用-
state.context
添加完整代码文件,方便您访问和修改。
import { useMachine } from "@xstate/react";
import { countMachine } from "./XstateMachine";
import { createActor } from "xstate";
const App = () => {
const [state, send] = useMachine(countMachine);
const countActor = createActor(countMachine).start();
countActor.subscribe((state) => {
console.log(state.context.count);
});
return (
<div classname="relative z-0 bg-primary text-center">
<div>Hello XSTATE</div>
<div>{JSON.stringify(state.context)}</div>
<button onclick="{()"> send({ type: "INC" })}>Increase By 1</button>
<button onclick="{()"> send({ type: "DEC" })}>Decrease By 1</button>
<button onclick="{()"> send({ type: "SET", value: 5 })}>
Set Count to 5
</button>
</div>
);
};
export default App;
这就是您如何通过使用 xstate 来读取、写入和修改状态。我使用过多种状态管理方法,这是我发现的最简单的方法之一。如果您有什么要补充的,请随时发表评论。



