当我们需要创建简单的动态 html dom 元素时,我们可以使用 html 字符串模板。在 javascript 中有很多不同的方法可以实现这一点,但我们可能有一些考虑。
内部html

const container = document.createelement('div');
container.innerhtml = `<div>hello world</div>`;
const node = container.firstelementchild;
这是最常见的方法之一。将html字符串插入到容器元素的innerhtml中,然后访问生成的dom节点。
但是,它只能处理有效的 html 节点,即标准 html 结构中合法的元素。例如,如果您尝试将

此外,该方法不会执行html字符串中的任何脚本,这在处理不受信任的内容时更安全。
立即学习“前端免费学习笔记(深入)”;
innerhtml + 模板元素

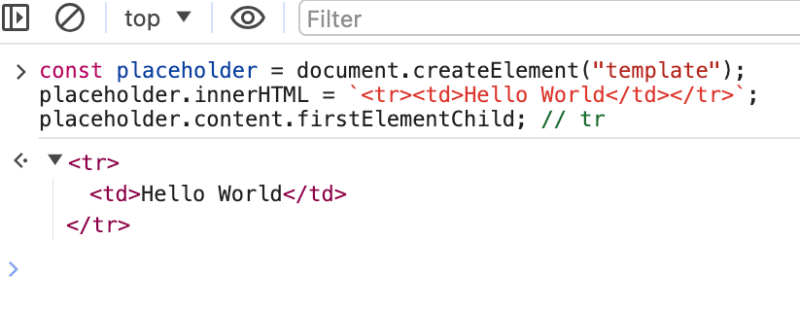
const template = document.createelement('template');
template.innerhtml = `<div>hello world</div>`;
const node = template.content.firstelementchild;
使用 标签的优点是没有内容限制,可以包含任何类型的 html 结构,包括 该方法与innerhtml类似,只能处理有效的html节点。它也不会执行脚本。 该方法通过创建完整的 html 文档来解析字符串,然后从文档中提取节点。这意味着它比其他解决方案相对慢,不建议使用。 它只能处理有效的 html 节点,不会执行脚本。 这个方法可能是最简单的。默认情况下它也只能处理有效的 html 节点。但是,我们可以设置上下文来避免这种情况。 请注意,它会执行 html 字符串中的脚本,因此在处理不受信任的内容时要特别小心,例如使用 dompurify 等清理器。 针对不同的情况,您可能需要选择最适合您的方法。 如果您觉得我的内容有帮助,请考虑订阅。我每天发送一份时事通讯,其中包含最新的网络开发更新。感谢您的支持! 和 等与表格相关的元素。

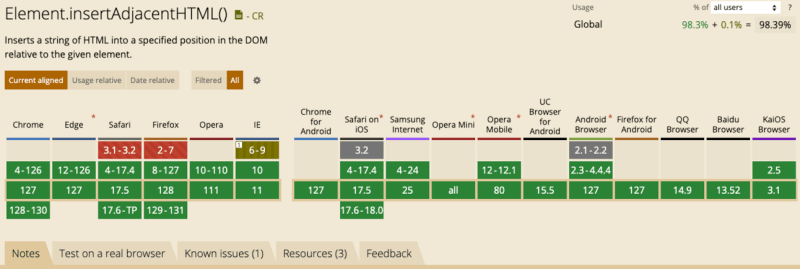
插入相邻html

const container = document.createelement("div");
container.insertadjacenthtml("afterbegin", `<div>hello world</div>`);
const node = container.firstelementchild;
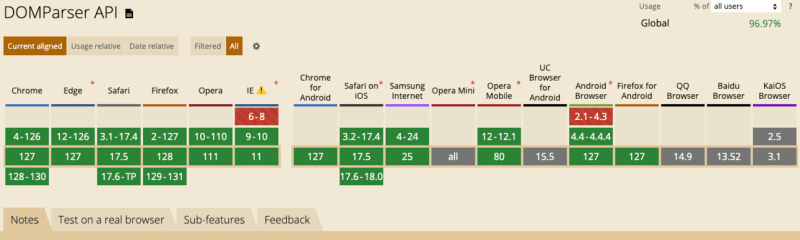
dom解析器

const node = new domparser().parsefromstring(`<div>hello world</div>`, "text/html").body.firstelementchild;
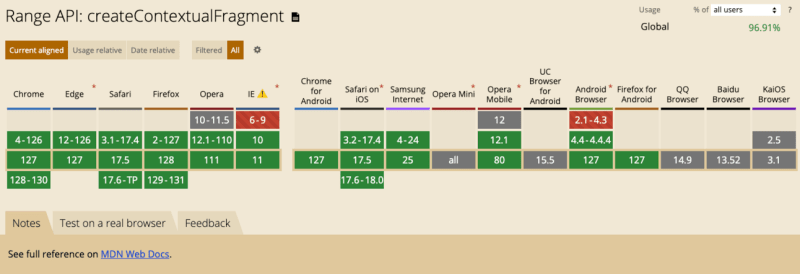
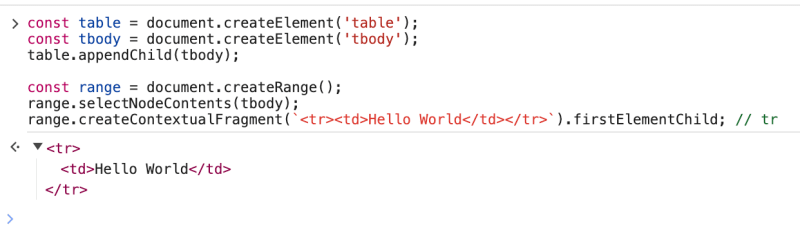
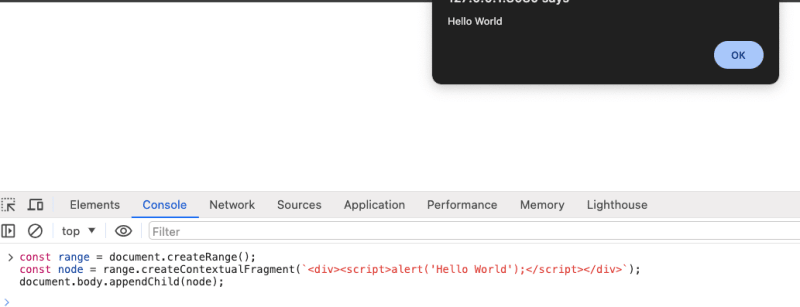
range.createcontextualfragment

const node = document.createRange().createContextualFragment(`<div>Hello World</div>`).firstElementChild;


结论



