2024 年 8 月 11 日星期日
今天,我深入研究了 JavaScript console.log() 方法,这标志着我 Codecademy 开发之旅的另一个里程碑。到目前为止,我已经在现代 HTML 和 CSS 方面打下了坚实的基础,这对于 Web 开发至关重要。然而,为了创造真正的交互式在线体验,就像商业服务中的体验一样,我们需要分层附加技术。
JavaScript 与我一直在研究的 HTML 和 CSS 有很大不同,它允许通过创建、评估和修改变量和表达式来实现动态交互,这可以用于实现更复杂的功能,例如在线跟踪通过访问第三方系统发货。
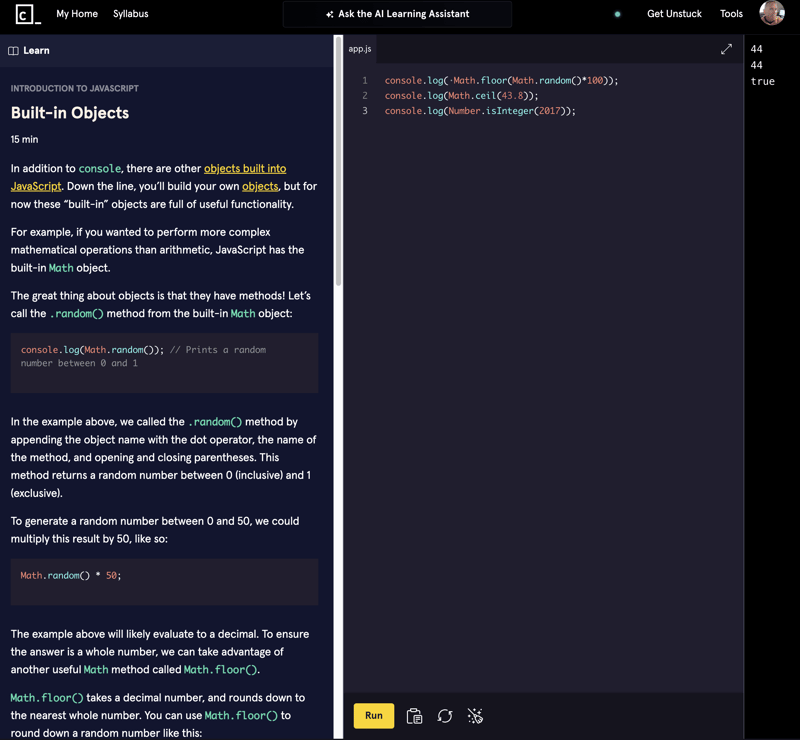
console.log() 方法是一种供开发人员使用的工具,内置于所有现代 Web 浏览器中,用于记录消息和结果,这对于测试和调试非常有用。通过输入值并验证输出,开发人员可以确保他们的代码按预期运行。
JavaScript 的突出功能之一是其丰富的方法集,可应用于变量和表达式。例如,+ 运算符可以添加数字,也可以组合(连接)字符串(一系列字符),具体取决于上下文。 JavaScript 还提供了多种操作字符串的方法,例如更改大小写或删除空格。
立即学习“Java免费学习笔记(深入)”;
Codecademy 的方法既全面又简洁。我们鼓励使用在线参考来熟悉这些方法,为构建更高级的 Web 应用程序奠定基础。
交叉发布:Dev https://dev.to/jacobsternx 和 LinkedIn https://www.linkedin.com/in/jacobsternx