ai提示示例 - 完整的聊天内容,演示如何在几个社区获得一个具有专业外观的网站

只要给我买一杯咖啡,你就会得到一个我和 AI 之间完整聊天内容的链接,这将展示如何在一分钟内通过使用 AI 和良好的提示 - 创建一个专业的、视觉上吸引人的简历网站。链接查看结果
结果描述:
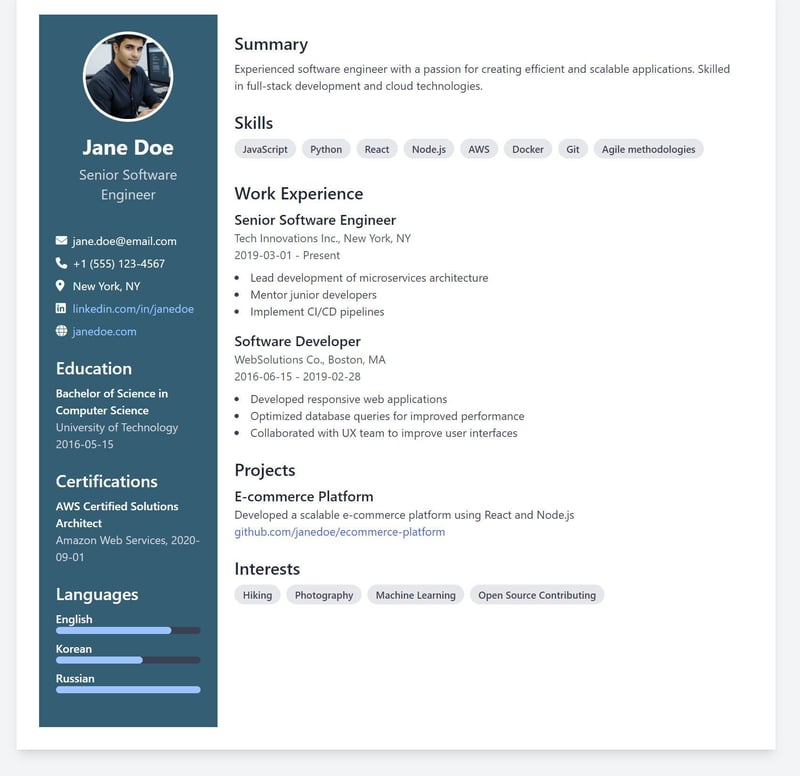
一个专业、具有视觉吸引力的简历网站。它具有响应式两栏布局,带有用于个人信息的彩色侧边栏和用于专业详细信息的主要内容区域。
主要特点包括:
以时尚的方式展示技能、语言能力和兴趣
将个人资料图片整合到圆形框架中
轻松定制内容和样式
技术栈
HTML5:提供简历的结构。
Tailwind CSS:用于样式和响应式设计。通过 CDN 加载,方便实施。
JavaScript (ES6+):支持动态内容生成和 DOM 操作。
JSON:以结构化格式存储所有简历数据,以便于管理和更新。
Font Awesome:提供联系信息图标和改进的视觉设计。通过 CDN 加载。
响应式网页设计:确保简历在各种尺寸的设备上看起来都很棒。
您将从聊天中了解到这一点,但我另外强调:您需要:
- 创建一个单独的文件夹,例如“Resume”。
- 创建一个文件index.html并根据聊天建议放置内容。
- 创建一个文件 script.js 并根据聊天建议放置内容。
部署
最简单的方法是将你的简历部署到 https://pages.github.com/
(确保您在 github.com 上注册了帐户,只需按照此页面 https://pages.github.com/ 上的几个简单步骤操作即可)。只需几个简单的步骤,您就可以准备好简历网站。快乐编码)))
如果您购买此 - 您将获得 AI 提示示例 - 完整的聊天内容,演示如何在一些社区获得具有专业外观的网站。
再次引用所描述的链接。



