tailwind css 以其实用性优先的方法而闻名,使开发人员能够直接在 html 中创建高度可定制的设计。除了基础知识之外,掌握高级实用程序还可以显着增强您的开发工作流程,使其更快、更高效。在这里,我们将探索每个开发人员都应该知道的六个高级 tailwind css 实用程序,并通过并排代码编辑器比较来突出它们的有效性。
1. 任意值支持“[value]”与标准间距实用程序
Tailwind CSS 提供了广泛的间距实用程序,但有时,您需要标准类未涵盖的特定值。 Tailwind 的任意值支持允许您通过将其括在方括号中来使用任何自定义值。
例子:

2. 宽高比('aspect-w' / 'aspect-h')与自定义高度/宽度
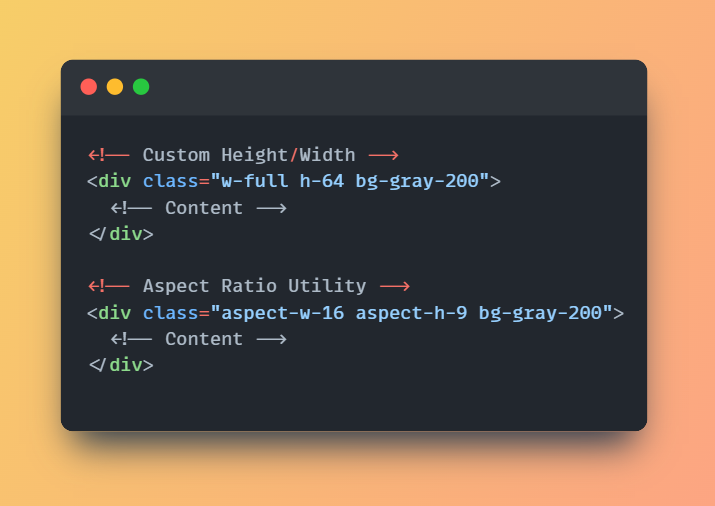
“宽高比”实用程序可帮助您保持视频或图像等元素一致的宽高比,而无需自定义高度或宽度值。
例子:

立即学习“前端免费学习笔记(深入)”;
3. 使用“sm:”、“md:”、“lg:”与“@media”查询的响应式设计
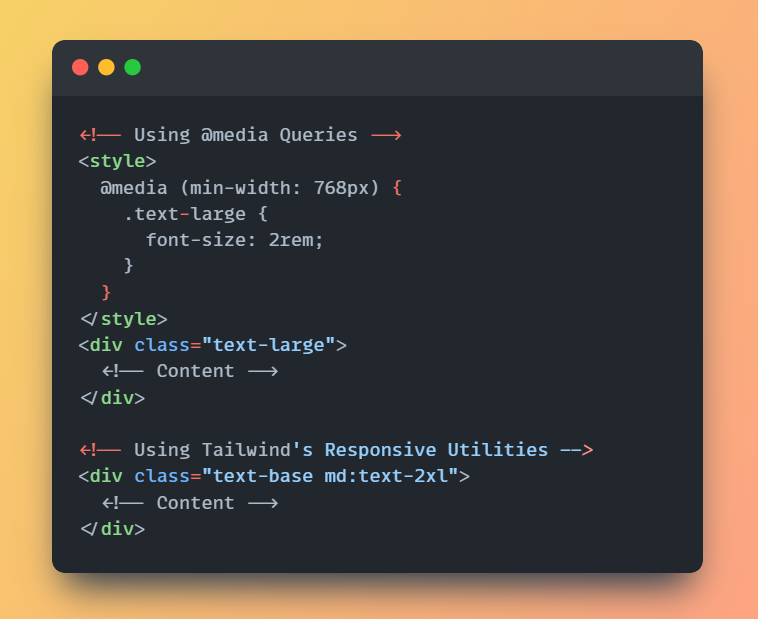
Tailwind 的响应式设计实用程序允许您根据屏幕尺寸有条件地应用样式,而无需编写自定义“@media”查询。
例子:

4. 深色模式('dark:')与手动主题切换
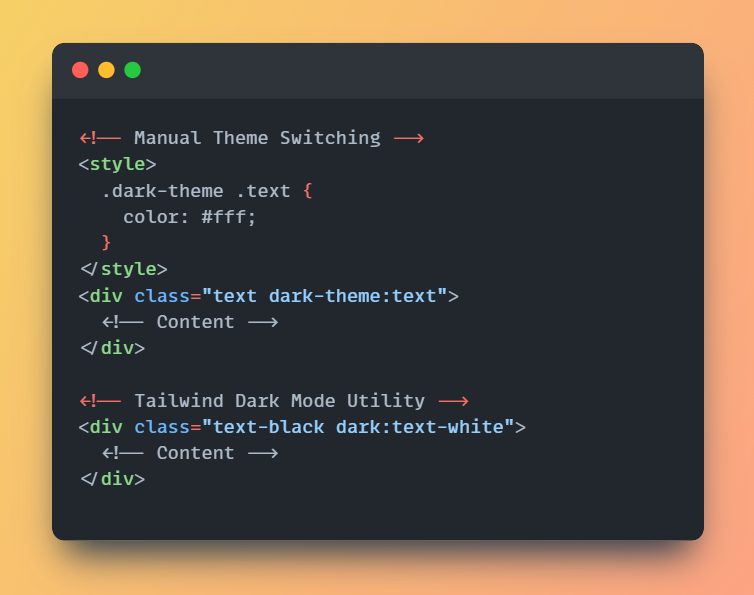
与手动处理主题切换相比,Tailwind 的深色模式实用程序提供了一种无缝方式,可以轻松添加深色主题支持。
例子:

5.排版插件(“散文”)与自定义文本样式
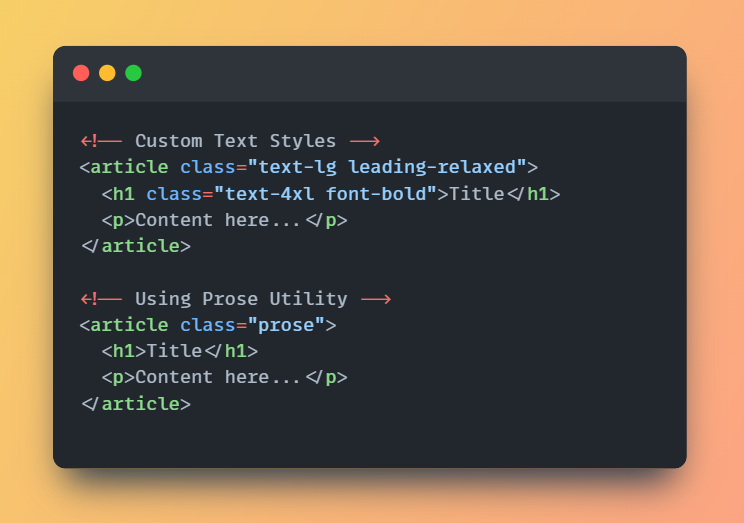
与手动添加文本样式相比,Tailwind 的排版插件(“散文”)旨在以最少的努力来设计丰富的内容,例如博客文章或文档。
例子:

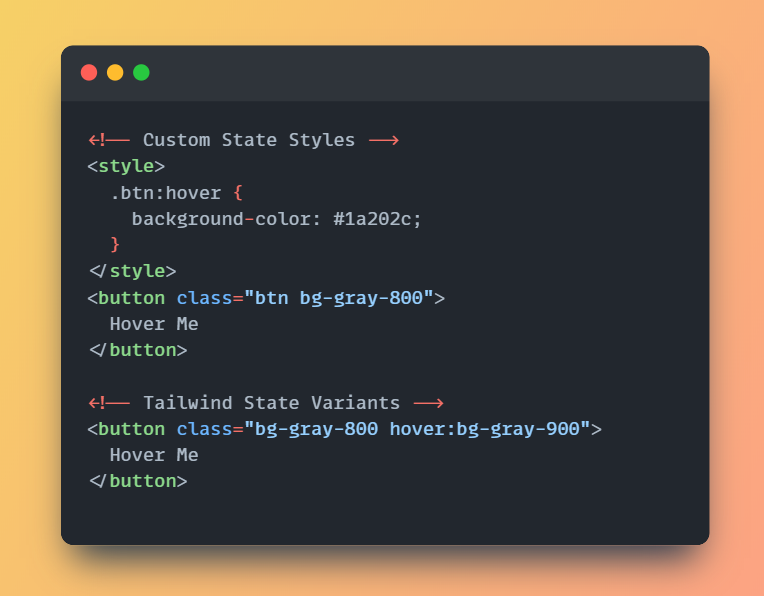
6. 状态变体('hover:'、'focus:'、'active:')与自定义状态
Tailwind 中的状态变体提供了一种简单的方法,可以直接在类中处理“悬停”、“焦点”和“活动”等状态,而无需额外的 CSS。
例子:

结论:
这六个高级 Tailwind CSS 实用程序可以提供更大的灵活性、加快编码过程并减少对自定义 CSS 的需求,从而极大地增强您的开发体验。无论您正在处理复杂的布局、响应式设计还是主题管理,掌握这些实用程序都将帮助您构建更高效、可扩展的应用程序。



