? 欢迎所有新订阅者和返回的组件编码者!我即将开始一个新的 10 部分教程系列。虽然我的其他教程使用 modulo.js 构建特定的、有趣的小应用程序,例如口袋妖怪舞会、复古挤压文本编辑器或视频游戏画廊,但本教程系列将建立在基本原则上,从第一部分开始:什么是 web 组件吗?
html 和 css 之后的下一步
您是否刚刚学习了 html 和 css 的基础知识,并对下一步感到好奇,想要构建更大、更完整的 web 应用程序?或者,您已经是一名 web 开发人员或 javascript 专业人士,只想构建快速、轻量级的 web 应用程序,而无需过多的臃肿、工具或过多的依赖项?
如果是这样,web components 就适合您!它们允许您创建可重用的代码部分。通过学习本教程,您将学习如何修复重复的、难以维护的 html 和 css。它还只使用最少的工具和库,这意味着您不需要 node.js、npm 或大量的 node_modules。它还可以让您磨练现代前端 web 开发技能:在本系列的后续教程中,您将学习诸如 slots、shadowdom、props 等概念、模板、状态管理等等!这些概念可以转移到使用其他流行框架,而 modulo 简单的声明性方法可能是一种更有吸引力的方式来学习核心概念,而无需陷入复杂的设置。
模数框架简介
什么是 modulo? modulo 是一个用 javascript 编写的免费软件/开源、小而强大的 web 框架。它没有依赖项,并使用 html 语法,因此可以在页面加载时自行设置,无需 node.js 或编译。您可以在纯 html“静态站点”(例如,当您在目录中组装 html、css 和其他静态资源以在静态 web 主机上启动时)或任何其他现有 web 应用程序中使用它。本教程是关于使用 modulo 作为构建 web 组件的工具。
第 1 部分介绍

在第 1 部分中,我们将学习如何构建一个简单的“hello world”组件。在以后的部分中,我们将学习如何添加样式、道具、状态、响应式表单、插槽、api 等等,但现在,我们将从基础知识开始:超越基本的 html 和通过使用 modulo 创建和重用 web 组件来实现 css。
第 1 步:包含模数
在使用 modulo 之前,我们必须包含该框架。整个框架包含在“modulo.js”中,该文件包含 2000 行 javascript。 这意味着启动 modulo 项目实际上不需要浏览器和编辑器之外的任何依赖项。因此,只需打开一个空白 html 文件并开始使用以下非常简单的起始代码:
<template modulo><!-- our stuff will go here eventually... --></template><script src="https://unpkg.com/mdu.js"></script>第 2 步:定义您的第一个组件
现在我们已经包含了它,我们可以开始编写模定义并一般使用该框架。我们通过创建 modulo
<component name="helloworld"><template>
hello <strong>modulo</strong> world!
</template></component>这个“模板”因此成为我们组件的“模板”:每次我们的组件出现在页面上时,它都会在其中呈现给定的模板。
第 3 步:使用您的第一个组件
定义后,您可以通过引用其名称来使用组件,就好像它是纯 html 标签一样:
<x-helloworld></x-helloworld>这将导致屏幕上显示以下内容:
你好模世界!
请注意,注册后,组件可以到达普通 html 标签可以到达的任何地方,并且也可以以相同的方式使用 css 进行样式设置。换句话说,创建组件就像创建一个全新类型的html标签,可以在任何地方使用,就像
、等原始html标签一样。例如,我们可以像这样将我们的组件放入其他标签中:<p>one time: <x-helloworld></x-helloworld></p>
another time: <x-helloworld></x-helloworld>
第 4 步:增强您的第一个组件
如果我们愿意,“模板”可以有更高级的代码。我们可以混合使用 css 和类。例如:
<component name="helloworld"><template>
hello <strong style="color: goldenrod">modulo</strong> world!
<p class="neat">any html can be here!</p>
</template></component>请注意,如果您在 css 中使用 .neat 选择器,这将应用于该 span 元素,就像正常情况一样。
- 完整示例
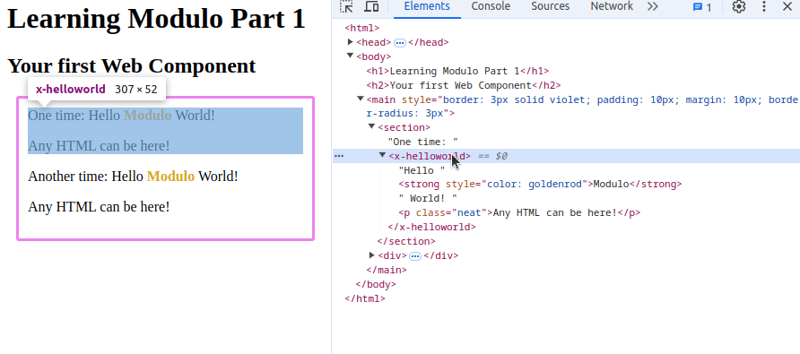
综合起来,我们得到以下结果。请注意如何使用和重复使用我们的自定义 web 组件,就好像它是普通的 html 标签一样:
<template modulo><component name="HelloWorld"><template>
Hello <strong style="color: goldenrod">Modulo</strong> World!
<p class="neat">Any HTML can be here!</p>
</template></component></template><h1>Learning Modulo Part 1</h1>
<h2>Your first Web Component</h2>
<main style="border: 3px solid violet; padding: 10px; margin: 10px; border-radius: 3px"><section>One time: <x-helloworld></x-helloworld></section>Another time: <x-helloworld></x-helloworld>
</main>结论
这就是第 1 部分的全部内容!还有 9 个部分需要完成,因此请关注更多类似的教程,并且一如既往,请随时在评论中提出问题或建议。下次...我们会变得时尚!



