什么是盒子模型?
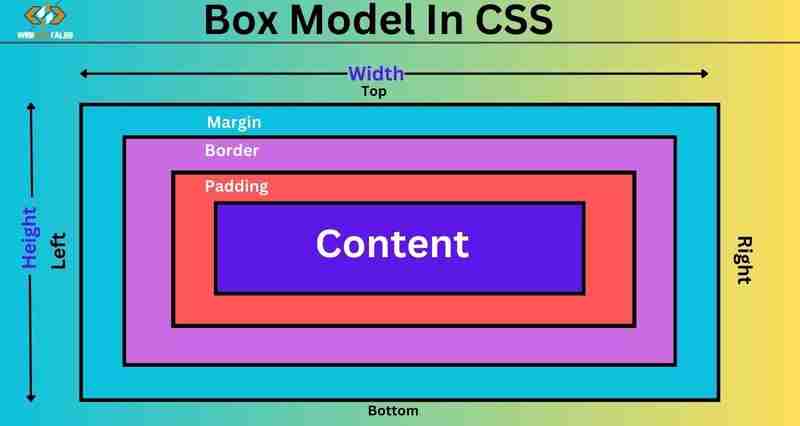
盒子模型描述了每个 html 元素如何在网页上表示。每个元素都被视为包含多个层的矩形框:内容、填充、边框和边距。该结构还会影响网页上元素的布局和间距。
盒子模型在网页设计中的用途
CSS 盒模型确保每个元素相对于其他元素都有明确定义的边界和间距。这些边界是安排干净且结构化的页面布局的关键,尤其是在响应式网页设计中。
盒子模型的关键组成部分

1. 内容区
内容区域是盒子模型的核心,显示文本、图像或其他媒体。
继续阅读......
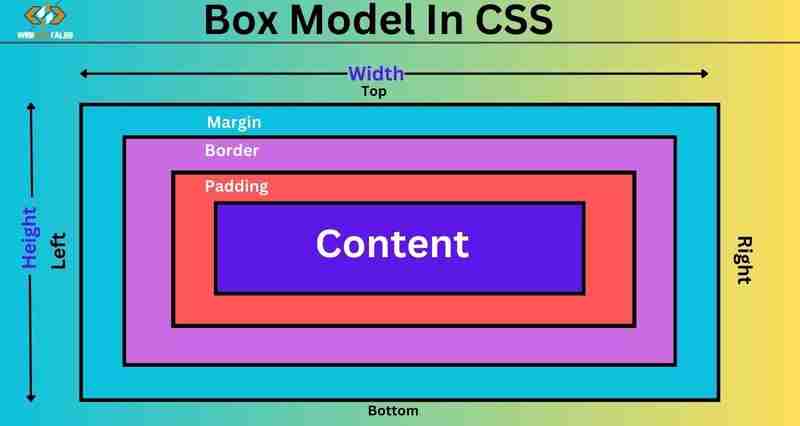
盒子模型描述了每个 html 元素如何在网页上表示。每个元素都被视为包含多个层的矩形框:内容、填充、边框和边距。该结构还会影响网页上元素的布局和间距。
CSS 盒模型确保每个元素相对于其他元素都有明确定义的边界和间距。这些边界是安排干净且结构化的页面布局的关键,尤其是在响应式网页设计中。

内容区域是盒子模型的核心,显示文本、图像或其他媒体。
继续阅读......
标签:css
| 留言与评论(共有 0 条评论) |